
Die permanente Analyse von Webseiten und Online Shops und die daraus resultierenden Erkenntnisse und Maßnahmen sind aus dem Online Marketing von heute nicht mehr wegzudenken. Immer wichtiger wird der Ansatz permanenter Verbesserung von Usability, Bounce Rate und Conversion Rate. Optimierung funktioniert jedoch nur bei sinnvoller Analyse und Interpretation gewonnener Daten. Dabei helfen bekannte Webanalyse Tools, wie Google Analytics, Piwik & Co., aber auch Heatmaps werden zur Optimierung von Shops und Webseiten immer häufiger eingesetzt.
Ein Online Shop ist am Ende des Tages nur erfolgreich, solange er Umsätze generiert aus deren Gewinn der Online Shop als Unternehmen betrieben werden kann und im Sinne des wirtschaftlichen Nutzen der danach noch verbleibende Gewinn stets maximiert werden kann. Ähnliches gilt auch für Webseiten – ob nun das nun Magazine, Blogs, Affiliate-Webseiten oder Unternehmens-Webseiten sind.
Klassische Webanalyse-Tools helfen uns dabei, Nutzerhandlungen zu verstehen und Webseiten und Shops so zu optimieren, dass NutzerInnen schneller und einfacher zum definierten Ziel gelangen und dieses abschließen. In einem Online Shop bedeutet dieses Ziel in der Regel: „Kauf“ bzw. „Bestellabschluss“.
Innerhalb der Webanalyse stehen damit auf der einen Seite zahlen, die möglichst treffen interpretiert werden müssen. Auf der anderen Seite können jene Zahlen aber auch optisch aufbereitet werden, um das Nutzerverhalten noch besser verstehen, interpretieren und lenken zu können. Solch eine optische Aufbereitung kann eine sogenannte Heatmap sein.
Inhaltsverzeichnis
Heatmap und Usability
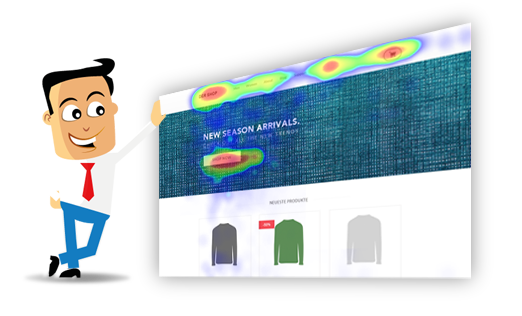
Die Heatmap ist eine Art der Datenvisualisierung. Dazu wird innerhalb der optischen Ausgabe eines Shops oder einer Webseite in verschiedenen Farbskalen beispielsweise dargestellt, auf welche Elemente Nutzer besonders häufig mit der Maus zeigen oder klicken. Eine noch weiterführende Form der Heatmap ist das sogenannte Eyetracking-Verfahren, wobei aufgezeichnet wird, welche Elemente einer Webseite oder eines Shops Nutzer als erstes oder am häufigsten betrachten.
Wie erstelle ich eine Heatmap für meine Webseite?
Eine Heatmap kann man natürlich nicht von Hand erstellen. Innerhalb des kostenlosen Webanalyse-Tools Google Analytics gibt es in Form einer optischen Klickanalyse einen Ansatz einer Heatmap.
Möchtest Du Deinen Shop oder Deine Webseite mit einer richtigen Heatmap analysieren, brauchst Du einen Anbieter, der die entsprechenden Daten für Dich sammelt und sie Dir optisch korrekt zusammenstellt. Ein relativ bekannter Heatmap-Anbieter ist unter anderem overheat.
https://www.youtube.com/watch?v=QcA9bU_zbuM
Heatmaps mit overheat
Overheat selbst ist schnell in deine Webseite oder Deinen Shop zu integrieren und kann nach bereits kurzer Zeit mit einigen relevanten Daten und Analysen aufwarten.
Beispielsweise kannst Du innerhalb des Tools Voerher-Nachher-Analysen anstellen und Dir beispielsweise ansehen, was genau Änderungen auf der Seite bewirkt haben. Auch kannst Du mobile Endgeräte und Desktop-Varianten auswerten, sowie die Heatmaps nach Browser, Betriebssystem und Version unterteilen. Das Tracken von Verweildauer, Besuchern, Klicks & Co. gehört zum Standard des Tools und dient vor allem dazu, Maßnahmen zu bewerten, die Du aufgrund der Heatmap durchgeführt hast.
Overheat-Accounts – von Einsteiger bis Profi
 Das Angenehme ist, dass overheat sowohl einen günstigen Einsteiger-Account, als auch Profi-Pakete anbietet und so im Grunde jeder in der Lage sein sollte, das Tool zu nutzen.
Das Angenehme ist, dass overheat sowohl einen günstigen Einsteiger-Account, als auch Profi-Pakete anbietet und so im Grunde jeder in der Lage sein sollte, das Tool zu nutzen.
Overheat wird in drei verschiedenen Account-Modellen angeboten. Da gibt es die Basis-Variante für Webseite und Shops bis zu 5.000 Besucher im Monat. Innerhalb des Pakets können bis zu 10 Seiten auf beliebig vielen Domains überwacht werden. Außerdem enthalten sind Live Reports, sowie eine sechsmonatige Dateinspeicherung und der der overheat E-Mail-Support. Das Paket schlägt übrigens lediglich mit 9,90 Euro monatlich zu Buche.
Im Standard Paket für 39,00 Euro im Monat wird schon einiges mehr geboten. Dieses Paket eignet sich für bis zu 25.000 Besucher je Monat. Überwacht werden können bis zu 50 Seiten auf beliebig vielen Domains. Live-Reports und PDF-Reports sind im Paket enthalten. Außerdem können Aufzeichnungen heruntergeladen werden und die Daten an sich werden 12 Monate gespeichert. Der E-Mail-Support ist natürlich auch mit im Paket.
Das umfangreichste Paket ist das Business-Paket mit einem Kostenfaktor von 99,00 Euro monatlich. Hier kommt overheat bei bis zu 100.000 Besuchern pro Monat zum Einsatz. Außerdem kannst Du in diesem Paket bis zu 150 Seiten auf beliebig vielen Domains überwachen, bekommst Live Reports und PDF Reports und kannst ebenfalls Aufzeichnungen downloaden. Die Datenspeicherung wird hier auf 18 Monate erweitert. Klasse, um lange Zeiträume und langfristige Optimierungen zu bewerten. Außerdem kannst Du in diesem Paket bis zu 5 Mitbenutzer und Kunden anlegen.
Anmerkung: Jedes Paket bietet die Möglichkeit eines 14-tägigen Tests!
Fazit – Usability ist nicht nur was für große Online-Unternehmen
Analyse und Usability-Optimierung ist längst nichts mehr was nur die Big Player in der Online-Branche interessiert. Auch kleine und mittlere Unternehmen können von Heatmap-Analysen und einer konsequenten Optimierung von Webseiten und Shops profitieren und Absprungraten wesentlich minimieren und Conversionsraten wesentlich maximieren. Manchmal sind es kleine Feinheiten, die bereits zu großen Veränderungen führen können, die man selbst beim Betrachten der Seite aber so gar nicht auf dem Zettel hat.
Bildquelle: overheat.de
