
Der Google Plus One Button (oder auch Google +1 Button) existiert zwar schon ein wenig länger, als das neue soziale Netzwerk Google Plus selbst. Der richtige „Run“ ging jedoch erst los, als sich auch Google Plus für die ersten User öffnete. In einigen Blogs kann man bereits den sogenannten Google Plus One Button in Artikeln finden und nutzen – und ganz davon abgesehen, scheint es diesbezüglich auch schon erste Veränderungen in den SERPs zu geben, die auf der Nutzung des Google Plus One Buttons basieren.
Google Plus One Button in Webseite und Blog integrieren?
Das Einbinden des Google Plus One Buttons in eine Webseite oder einen Blog ist ziemlich einfach und damit auch für Laien machbar – Gott sei Dank ;-).
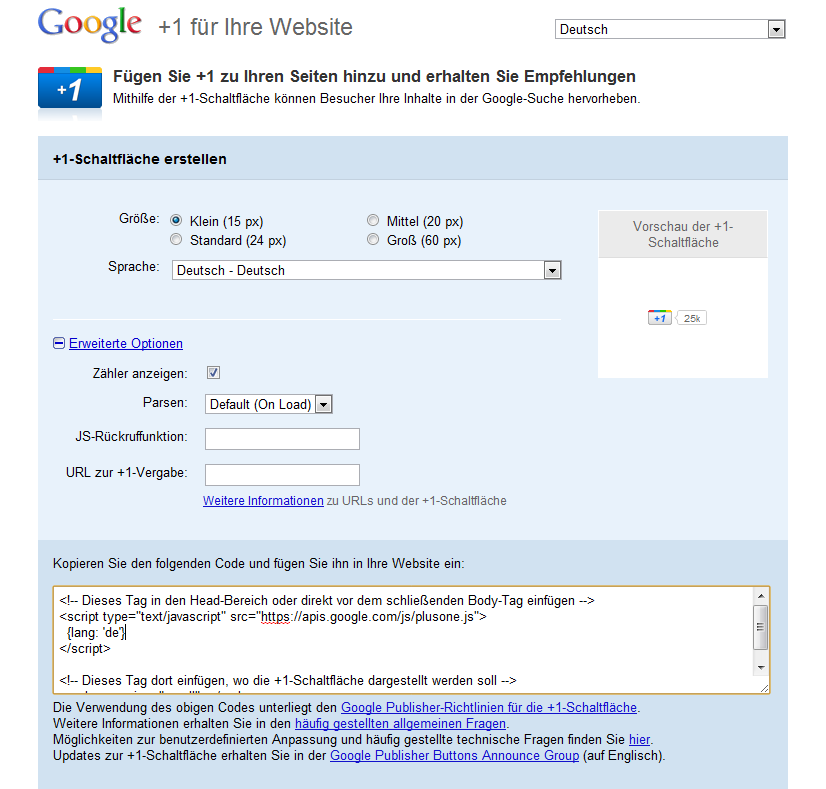
Dazu öffnet man zuerst die entsprechende Seite von Google zur Generierung des Google Plus One Button Codes
 Im ersten Step bestimmt man die Größe der Schaltfläche bzw. des Google +1 Buttons. Diese Schaltfläche ist in den Größen 15 px, 20 px, 24 px und 60 px verfügbar. Eine Vorschau des Buttons gibt es jeweils im rechten Seitenbereich zu sehen.
Im ersten Step bestimmt man die Größe der Schaltfläche bzw. des Google +1 Buttons. Diese Schaltfläche ist in den Größen 15 px, 20 px, 24 px und 60 px verfügbar. Eine Vorschau des Buttons gibt es jeweils im rechten Seitenbereich zu sehen.
Danach muss eine Sprache ausgewählt werden. Es empfiehlt sich natürlich die Sprache der jeweiligen Webseite / des jeweiligen Blogs zu verwenden.
Im dritten Schritt kann man einige erweiterte Einstellungen vornehmen – muss man aber nicht. Dies betrifft die Punkte Zähler anzeigen, Parsen, JS-Rückruffunktion und die URL zur +1 Vergabe.
Nachfolgend erhält man einen HTML-Code, der in etwa so aussieht:
<!– Dieses Tag in den Head-Bereich oder direkt vor dem schließenden Body-Tag einfügen –>
<script type=“text/javascript“ src=“https://apis.google.com/js/plusone.js“>
{lang: ‚de‘}
</script><!– Dieses Tag dort einfügen, wo die +1-Schaltfläche dargestellt werden soll –>
<g:plusone size=“small“></g:plusone>
Wie man sieht, besteht dieser HTML Code aus zwei Teilen. Der erste Teil muss direkt im Head-Bereich bzw. direkt vor dem schließenden Body-Tag der Webseite oder des Blogs integriert werden.
Der zweite Teil des HTML Codes kommt dahin, wo man schließlich den Google Plus One Button sehen möchte. Im Falle eines Blogs wäre das beispielsweise im oberen Bereich des Artikels – also im Template eines Posts.
Fertig.
Einen Google Plus One Button für die Sidebar Eures Blogs
Möchte man beispielsweise einen Google Plus One Button integrieren, der in der Sidebar des Blogs erscheinen soll und dessen +1-Klicks allgemein für den Blog gelten sollen, dann geht man so vor, wie oben beschrieben.
Jedoch öffnet man beim Genieren des Google One Plus Buttons die Option „erweiterte Einstellungen“ und gibt unter dem Punkt „URL zur +1 Vergabe“ die URL der Startseite des Blogs ein.
Der erste Teil des HTML Codes wird dann, wie oben beschrieben, im Head bzw. vor dem schließenden Body-Tag eingefügt. Den zweiten Teil des Codes integriert man entweder in ein Widget oder eben direkt in das Template für die Sidebar.
Google Plus One Button und die Sache mit dem Impressum
Die Rechtslage zur Einbindung eines Google Plus One Buttons ist ähnlich zur Integration des Facebook Like Buttons. Die Ansicht der Juristen ist diesbezüglich durchwachsen. Wer sich darüber informieren möchte, wird in diesem Artikel fündig.

Leider nicht w3c valide. Gibt da nicht auch ne schönere Lösung?
Hi Christoph, mir ist bislang noch keine andere bekannt – die entsprechenden WP Plugins nutzen letztlich auch nur den „Google-Code“ – also wird es auf ähnliches hinauslaufen.
VG
Jasmina
Wie sieht es denn mit den Daten der Webseiten aus? Sammelt hier Google irgendwelche Informationen? Ähnlich Analytics vielleicht?
leider wird der plusone-Button auf meiner HP nicht angezeigt, obwohl er richtig eingebunden ist ! ?
Gibt es eine Erklärung oder Lösung
lG
frank
Hallo Frank,
was bedeutet denn „nicht richtig angezeigt“ ?
VG
Es geht auch ohne Skript nur mit HTML:
der Button ist nicht sichtbar – warum auch immer ??
den Code habe ich in die Seite eingebaut und die Seite hochgeladen, aber es „tut sich nichts“ – warum ?
Hallo #Jasmina,
leider warte ich bislang auf eine Antwort vergebens !?
lG
frank
Hallo Frank, ich kann dir das echt schwer sagen, so per Fern-Diagnose – schick mir doch mal bitte eine Mail mit Screenshots von den Codes, die Du implementiert hast.
VG
Jasmina
Hallo Frank es dauert ein bischen bis Besucher klicken
Sehr schöner Beitrag, ich danke dafür.