
Vor circa zwei Wochen kündigte Google im Google Webmaster Central Blog weitere „mobile friendly“ Updates für Mai 2016 an. Bereits seit letztem Jahr arbeitet Google verstärkt daran, nicht nur relevante Suchergebnisse zu liefern, sondern auch Suchergebnisse, die auf dem jeweiligen Endgerät optimal dargestellt werden können . Die Optimierung einer mobilen Webseite ist damit bereits ein Rankingfaktor für mobile Suchen geworden. Im Mai startet nun der Roll-Out des neuen Updates, welches den Rankingfaktor „mobile friendly“ noch stärker in den Fokus ziehen wird. Was das für dich als Webseitenbetreiber oder Shopbetreiber nun bedeutet, erfährst du in diesem Artikel.
Inhaltsverzeichnis
Check: ist deine Webseite mobile-friendly?
Diese Frage kannst du entweder selbst beantworten oder es mit ein paar Klicks herausfinden. Am einfachsten funktioniert das mit dem Mobile-Friendly Test von Google. Hier gibst du die URL zu deiner Webseite oder deinem Shop ein, klickst auf „Analyze“ und wartest auf das Ergebnis.
Hast du schon etwas Vorarbeit geleistet, wirst du sehr wahrscheinlich ein positives Ergebnis erhalten. Google sagt dir „Awesome! This page is mobile-friendly.“ oder eben auf Deutsch „Großartig! Diese Seite ist für Mobilgeräte optimiert.“.
Dann ist die meiste Arbeit im Grunde schon getan. Deine Webseite ist mobilfreundlich. Aber es gibt natürlich immer etwas zu tun, denn auch die mobile Usability solltest du dennoch im Blick haben und dich stets fragen, ob du mit der vorhandenen mobilen Darstellung tatsächlich die optimalen Möglichkeiten aus deiner Seite holst.
Ohne Vorarbeit und etwas Pech bekommst du ein negatives Ergebnis und musst nacharbeiten. Was genau du aus Sicht von Google zu tun hast, um deine Seite mobilfreundlich zu gestalten, steht beispielsweise im Webmaster Mobile Guide.
Was ist für Google mobilfreundlich?
Im Google Webmaster Mobile Guide werden auf einige sehr häufig auftretende Webseiten-Fehler hingewiesen, die für eine schlechte bzw. mangelhafte mobile Darstellung sorgen. Dazu gehören unter anderem:
- generell mobil nicht abrufbare Inhalte
- blockiertes Javascript, CSS- und Bilddateien
- langsame mobile Seiten
- fehlerhafte Weiterleitungen bei mobilen Aufrufen
- …
Mobile Darstellung am Beispiel toner-dumping.de
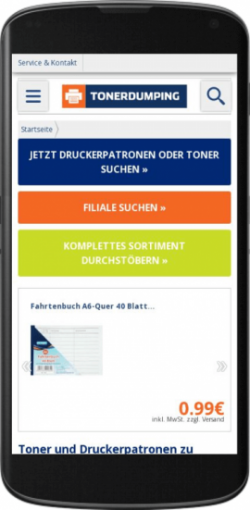
Längst nicht alle Shops und Webseiten sind bereits mobil optimiert. Oder sie haben noch ordentlich Nachholbedarf in Sachen „mobile Usability“. Daher ein Beispiel wie eine Umstellung auf ein mobilfreundliches Design gut gelingen kann. Der Online Shop www.toner-dumping.de wurde daher schon vor einiger Zeit auf ein mobilfreundliches Design umgestellt. Über das Smartphone aufgerufen, sieht das dann in etwa so aus:

Hier stimmt alles soweit. Schriftgrößen, Buttons und Produktdarstellung passen sich an die Größe des Bildschirms an, sind gut zu lesen und zu klicken. Die 3 wichtigsten Aktionen sind direkt sichtbar – Druckerpatronen suchen, Filiale suchen oder im Shop stöbern.
Und auch die Suchfunktionen sind ideal auf Mobilgeräte abgestimmt. Sie können entweder direkt über die Tastatur eingegeben oder per Auswahlliste ausgewählt werden. Texte müssen nicht erst herangezoomt werden, um lesbar zu sein und die wesentlichen und wichtigen Funktionen sind auf einen Blick sichtbar.
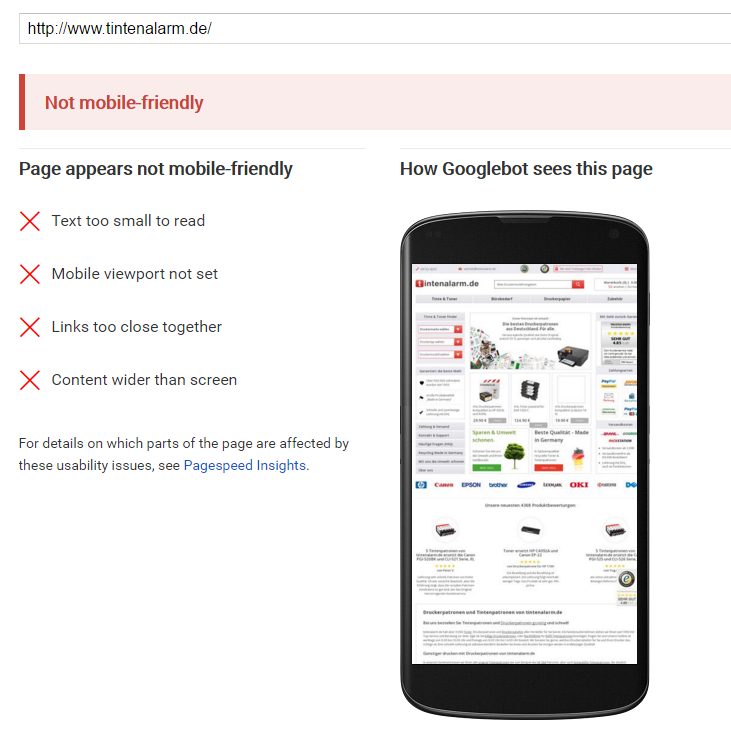
Sieht man sich jedoch den Wettbewerb in diesem Bereich an, wird klar, dass das nicht bei allen Online Shops der Mindeststandard ist und sich viele Shopbetreiber mit Sicherheit einige Verkäufe entgehen lassen, da ihre Shops schlichtweg ungeeignet sind für eine mobile Darstellung. Der „Durchschnittkunde“, der schnell zum gewünschten Produkt gelangen und eine Bestellung durchführen möchte, wird hier in den meisten Fällen verzweifeln, abspringen und beim Wettbewerb kaufen. Und so sieht das Testergebnis dann bei Shops aus, die sich noch keine Gedanken um eine mobile Darstellung gemacht haben:

Je mehr Google die Mobilfreundlichkeit von Webseiten in das (mobile) Ranking einbezieht, umso wichtiger wird die Thematik auch für dich als Webseiten- oder Shopbetreiber. Schließlich hat das Ranking direkten Einfluss auf den Traffic deiner Webseite und daraus resultierend auch auf den Umsatz.
Beginne also am besten gleich, starte den mobile-friendly Test und sieh dir an was du zu tun hast, um für das kommende Update bereit zu sein!

Also da lobe ich mir doch WordPress. Ich baue meine Seiten mit WordPress und das System stellt bereits von alleine eine super mobilfreundliche Darstellung ein. Das ist wirklich super. Vielleicht liegt`s bei mir auch nur am Theme o.ä. ist aber wirklich sehr benutzerfreundlich.