
Wie sicher einigen Twitterern nicht entgangen ist, hat Twitter in letzter Zeit an so einigen Schrauben gedreht und das Twittern, als auch den externen Komfort zum Tweeten und Twittern ein wenig ausgebaut.
Der neue Tweet Button
Fast jeder Blogger bietet seinen Lesern inzwischen die Möglichkeit, Beiträge bei Twitter zu posten. Dazu gibt es die verschiedensten Plugins und Codes. Eines der bekanntesten ist der TweetMeMe-Button, der in WordPress auch recht einfach zu implementieren ist. Nun hat Twitter einen eigenen und ebenfalls ziemlich komfortablen Tweet Button veröffentlicht, der es (wie der TweetMeMe Button auch) ermöglicht, direkt aus einem Blog oder von einer Webseite zu twittern, ohne diese zu verlassen.
Wie der neue Tweet Button aussieht
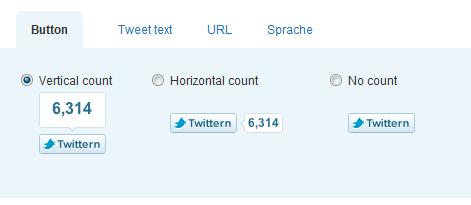
Der neue Tweet Button kommt in 3 Formaten – mit einem vertikalen Counter, einem horizontalen Counter oder ganz ohne Counter. Grundlegend würde ich jedem den Button mit Counter empfehlen, da dieser auch eine Art Beliebheits-Orientierung für die Leser darstellt. Häufig getwitterte Inhalte werden meist auch gern gelesen oder intensiv diskutiert.
Wie der neue Twitter Button implementiert wird
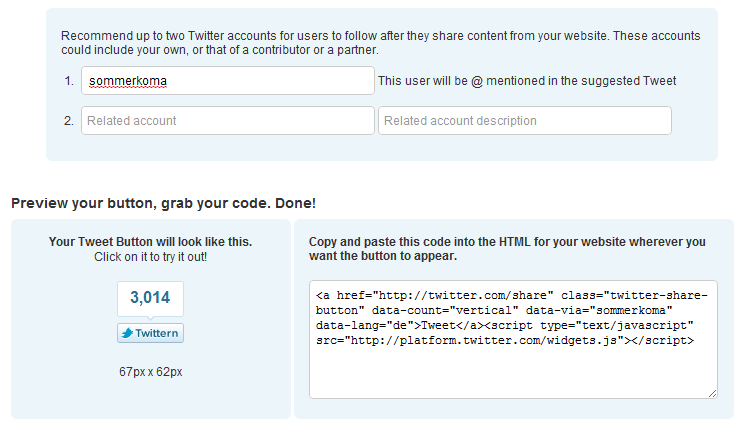
Um den neuen Twitter Button in euren Blog etc. zu integrieren, müsst ihr einen Code erzeugen. Dies könnt ihr direkt auf der Tweet Button-Seite tun. Dort könnt ihr im ersten Schritt entscheiden, wie euer neuer Tweet-Button aussehen soll. Im zweiten Schritt fügt ihr euren Twitter-Namen hinzu und evtl. noch eine accountbezogene Beschreibung, die in den Tweets jeweils zusätzlich eingefügt werden soll.
Den Code, den ihr anschließend erhaltet, kopiert ihr einfach und setzt ihn an der gewünschten Stelle Eures Blogs ein. Beispielsweise in der WordPress single.php, die in den meisten Fällen den Aufbau der einzelnen Post-Seiten beschreibt. Dahin gelangt ihr unter Design > Editor > single.php. Der entsprechende HTML-Code könnte dann wie folgt aussehen.

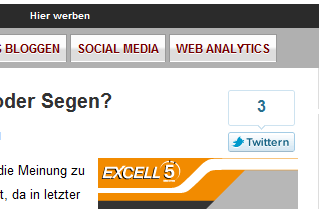
Und schon habt ihr den neuen Twitter Button auf den Post-Seiten eures Blogs integriert. Wie ich soeben bemerkte, übernimmt dieser Button (Gott sei Dank und im Gegensatz zu einigen anderen Tools) die bislang erfolgten Tweets der jeweiligen Posts. (Super!) In der Onlinelupe sieht dies nun so aus.
Es gibt jedoch sicher noch einige, die diesen Twitter Button (wie ich) auch auf der Startseite integriert haben. Hier erscheint bei mir nun natürlich noch die „Small-Version“ des TweetMeMe-Buttons. Der Versuch, dies mit dem neuen Twitter Button zu ersetzen scheiterte leider. Warum hat Peter unten in einem Kommentar geschrieben. Bei mir hat es nun leider auch nicht funktioniert, weswegen ich dort erst einmal die RetweetMeMe Buttons stehen lasse, da (wie bereits schon erwähnt) diese für mich eher eine „Popularitäts-Orientierung“ für die User ist. (Das glaube ich zumindest ;-)).
WordPress Plugin für den neuen Twitter-Button
Und schon gibt es natürlich auch die ersten WordPress Plugins für den neuen Twitter Button. Eines wird beispielsweise im Ppfeufer-Blog zur Verfügung gestellt:
Nun wünsche ich euch viel Spaß und Freude mit dem neuen Button ! :)





Hallo Jasmina,
Der Einbau des Buttons auf der Startseite ist nicht funktional, da er dann bei jedem Artikel einfach den Titel der Startseite nimmt, und nicht den des Artikels selbst. Dieser Umstand hat mich heute Nacht auch schon geärgert :-)
An sonsten bin ich grade mal frech und mach mal bissle Werbung :-)
Das erspart das Editieren des Templates.
Hi Jasmina!
Ich bin mit dem neuen Button wesentlich zufriedener als mit TweetMeme. Ich kann nur empfehlen, ihn anzutesten. Mit höchster Wahrscheinlichkeit bleibt man bei der neuen Lösung.
Liebe Grüße
Tina
Also bei uns im Blog wird wohl Tweetmeme auch durch den Twitter Button ersetzt werden. Hat ja lange genug gedauert, dass dort auch mal etwas Vernünftiges von Twitter direkt kommt.
Gruß Torsten
Und sie schreibt auch drüber. Pah. *lach* ;)
Jep, das habe ich auch gerade mitbekommen und deswegen erstmal die RetweetMeMe´s stehen lassen :) Danke für den Tipp – dann schreibe ich den Artikel mal noch etwas um :)
Ich bin bisher noch nicht dazu gekommen, mich mit dem neuen Twitter-Button zu beschäftigen, hört sich aber ja recht unkompliziert an. Danke für die Erläuterungen, ich werd’s gleich mal ausprobieren. :-)
@Peter: So, gleich nochmal hinzugefügt ;)
Hey Mel :)
schön, dich mal wieder hier zu lesen ! Ich habe gerade noch das Plugin von Peter hinzugefügt. Ich denke, damit geht es am einfachsten.
LG
Jasmina
@Andilicious
Wer zuletzt lacht, lacht am besten :P :D
Den neuen Button werde ich wohl auch bald ausprobieren. TweetMeme hat auf meinem Blog mehr schlecht als recht funktioniert. Seit Anfang Juli benutze ich den Button von Backtype. Damit bin ich eigentlich ganz zufrieden. Der neue Button gefällt mir optisch aber besser, und er scheint auch etwas flexibler zu sein. Vielen Dank für den Tipp :)
Hi Tina,
ich finde ihn auch viel besser – leider funktioniert er ja nur auf den Startseiten nicht so recht. Aber ich werde wohl dort auch noch die anderen Buttons ausbauen.
LG
Jasmina
Hi Barabara,
Danke für Deine Nachricht ! Den Backtype Button finde ich auch nicht schlecht, aber der neue TweetButton hat einfach was schönes, tolles, hübsches, … :D
LG
Jasmina
Moin!
Also ich finde den neuen TweetMe-Button von Twitter klasse und vor allem auch wegen der Möglichkeit gleich im Anschluß 2 ausgewählten Profilen folgen zu können.
Die früheren „Eigenentwicklungen“ von Twitter waren eher schlechter als die bisherigen Zusatzprogramme, ich erinnere mich mit Grausen an „Blackbird Pie“. Auch die Retweet-Funktion von Twitter finde ich schlechter als die in manchen Clients, da der Twitter-RT nicht geändert werden kann.
Wer will, ich hab ein kurzes Video auf deutsch zum neuen Button: http://www.youtube.com/watch?v=-mht5BbrolI
Liebe Grüße und viel Spaß bei Twitter
DocGoy
So, jetzt habe ich den neuen Button auch. Hat auf Anhieb tip top funktioniert :)
Hi DocGoy,
habe mir dein Video angeschaut – wirklich leicht und gut erklärt ! :)
Danke und viele Grüße
Jasmina
Hi Jasmina,
das mit dem Plugin habe ich irgendwie überlesen, hat aber auch so funktioniert. Nun muss der Button nur noch ordentlich genutzt werden. :-)
LG MeL
Vielen Dank für dieses Post, werde den neuen Button gleich ausprobieren! Grüße aus NY!
Hi Janina,
wow Post aus NY ! :) Da bekommt man doch glatt wieder Fernweh ! ;)
Jetzt werde ich aber erst einmal Euren Blog erkunden !
Viele liebe Grüße
Jasmina
Hallo Jasmina,
schöner Post. Ich habe aber ein Frag und zwar würde ich den Button gerne genauso wie du neben der Headline haben aber immer wenn ich den Button versuche da einzufügen steht er nur hinter der Headline. Ich habe es auch schon mit einem ALIGN=RIGHT versucht aber dann ist der Button nur rechts unter der Headline.
Ich muss den Button iwo hier reinsetzen:
ich weiß nur nicht genau wie und wo damit er so aussieht wie bei dir.
ich dachte vielleicht kannst du mir ja helfen? :)