Die Variante, Follow-me-Badges zu integrieren, ist inzwischen eine sehr beliebte und noch dazu platzsparende Möglichkeit mit Eyecatch-Faktor. Follow-me-Badges gibt es in allen möglichen Varianten.
Vorstellen möchte ich heute ein webbasiertes Tool, sowie zwei WordPress-Plugins.
Webbasiertes Tool
 Mit Badge meint man diverse Icons am Rande eines Blogs bzw. einer Webseite, welche sich beim Scrollen im Blickfeld des Users halten bzw. sich mitbewegen. Um einen solchen Badge einzufügen, gibt es verschiedene Wege. Erst einmal sollte man sich entscheiden, ob dieser Badge „nur“ ein Twitter-Badge sein soll oder ob das Badge auf mehrere verschiedene Dienste (Facebook, RSS etc.) hinweisen?
Mit Badge meint man diverse Icons am Rande eines Blogs bzw. einer Webseite, welche sich beim Scrollen im Blickfeld des Users halten bzw. sich mitbewegen. Um einen solchen Badge einzufügen, gibt es verschiedene Wege. Erst einmal sollte man sich entscheiden, ob dieser Badge „nur“ ein Twitter-Badge sein soll oder ob das Badge auf mehrere verschiedene Dienste (Facebook, RSS etc.) hinweisen?
Soll es nur ein Twitter-Badge sein, eignet sich für eine einfache Integration von go2web20.com. Das Tool ist webbasiert und funktioniert ziemlich einfach.
Eingeben muss man lediglich seinen Twitter-Namen, das Label (Follow me, Follow us, Follow, My Twitter), einen Farbcode und die Positionierung. Code generieren und in das Template vor dem </body> End-Tag kopieren.
Der HTML-Code würde in etwas so aussehen:
<!– twitter follow badge by go2web20 –>
<script src=’http://www.go2web20.net/twitterfollowbadge/1.0/badge.js‘ type=’text/javascript‘></script><script type=’text/javascript‘ charset=’utf-8′><!–
tfb.account = ’sommerkoma‘;
tfb.label = ‚follow-me‘;
tfb.color = ‚#35ccff‘;
tfb.side = ‚l‘;
tfb.top = 250;
tfb.showbadge();
–></script>
<!– end of twitter follow badge –>
WordPress Plugin FollowMe-Badge
Eine andere Möglichkeit, ein FollowMe-Badge zu integrieren ist das Plugin wp FollowMe. Das Plugin wird, wie üblich, installiert. Die nachfolgenden Einstellungen ähneln sich jenen aus dem oben genannten Web-Tool. Wie das FolloMe-Badge letztlich aussehen kann, zeigt diese Abbildung.
WordPress Plugin Fixed Social Buttons
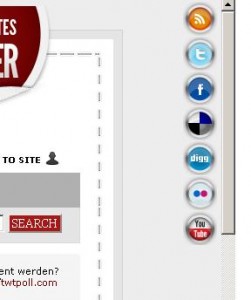
Das Plugin „Fixed Social Buttons“ habe ich bereits in meinem Artikel „Wichtige WordPress Plugins für Blog-Neuligen Teil 3“ vorgestellt. Bei den „Fixed Social Buttons“ handelt es sich nicht um ein reines FollowMe-Badge, sondern um ein Badge, mit welchem mehrere Social-Media-Aktivitäten und das RSS-Feed darzustellen sind.
 Die „Fixed Social Buttons“ sind simpel zu konfigurieren und ab WordPress Version 2.4.5.0 muss lediglich die Funktion <?php wp_footer(); ?> in die footer.php vor dem </body> Tag eingefügt werden, damit die Social Buttons sichtbar werden.
Die „Fixed Social Buttons“ sind simpel zu konfigurieren und ab WordPress Version 2.4.5.0 muss lediglich die Funktion <?php wp_footer(); ?> in die footer.php vor dem </body> Tag eingefügt werden, damit die Social Buttons sichtbar werden.
Der Artikel konnte Dir nicht weiterhelfen ?
Dann stell mir Deine Frage über das Kontaktformular!


2 Kommentare